Friday, December 21, 2012
Wednesday, December 5, 2012
Tuesday, December 4, 2012
FINAL EXAM
NO WORK WILL BE ACCEPTED AFTER THIS CLASS SESSION
Session 001 (MW 1:30-4:00 class)
Wednesday December 12
12:30-2:30
Session 002 (MW 5:45-8:15 class)
Monday December 10
5:00-7:00
Session 001 (MW 1:30-4:00 class)
Wednesday December 12
12:30-2:30
Session 002 (MW 5:45-8:15 class)
Monday December 10
5:00-7:00
Monday, December 3, 2012
How to turn off the annoying suggested videos at the end of YouTube videos
Normally, when you embed a video from YouTube on your blog or website, a number of annoying suggested videos appear at the end of the video. Often, they are of something rather embarassing that you don't want to be associated with.
So, I am going to show you how to turn them off in preparing to get the embed code.
1. Find the video that you want to embed.
2. Click the Share button.
3. Click on the Embed button. This will reveal additional options.
4. By default, the option 'Show suggested videos when the video finishes' is checked. Uncheck it.
5. Copy the embed code.
6. Paste it into the HTML field of your blog/website.
Note: You can also change the default size of your player there. Here is a link to some information on customizing your embedded YouTube video even further.
So, I am going to show you how to turn them off in preparing to get the embed code.
1. Find the video that you want to embed.
2. Click the Share button.
3. Click on the Embed button. This will reveal additional options.
4. By default, the option 'Show suggested videos when the video finishes' is checked. Uncheck it.
5. Copy the embed code.
6. Paste it into the HTML field of your blog/website.
Note: You can also change the default size of your player there. Here is a link to some information on customizing your embedded YouTube video even further.
Breakdown of points
-->
Extra Credit opportunities:
Project/Assignment point breakdown- if this stuff isn’t on
your blog, you will receive 0 points for the it- check your blogs to make sure
it is all there. Better to turn it in late than to receive a 0.
Extra Credit opportunities:
You can make an additional video mashup.
You can made an additional song.
You can made an additional 3D model.
You can attend an opening and write up a little review of
it. Include photos.
Applying to an exhibition digitally (you must provide proof that you have done so - screen grab of confirmation letter, copy me on the application email, etc.). Please also provide links to the exhibition call on your blog as well.
8
8
Website
20
Video Mashup
30
Completed mashup- turned is as an .STL file- an embedded 3D
model should be on your blog if you used Tinkercad to complete your model.
Otherwise, there should be a screenshot of your completed model on your blog.
30
BLOG - initial setup, design, and required number of posts
20
5 images edited crazily through Pixlr Express
5
Music Ripping Assignment -
10
Animoto video with Urban Landscape images and MP3 ripped
from a song
10
Urban Landscape Slideshow
20
Initial Composites
3
Song
20
Two composite images: Scribbler and FlamePainter
10
Typology Practice Image - Section 1 did this, Section 2
didn’t
2
Typology
20
Data backup and security
5
Exhibition Oppurtunies - a list of resources
Art Deadline
Society of Photographic Education
CAFE - CAll For Entry
College Art Association
Arts Commission of Greater Toledo
Ohio Arts Council
Art Deadlines List
Manifest Gallery in Cincinnati
ArtScams an educational website designed to inform the artist community about potential scams
Society of Photographic Education
CAFE - CAll For Entry
College Art Association
Arts Commission of Greater Toledo
Ohio Arts Council
Art Deadlines List
Manifest Gallery in Cincinnati
ArtScams an educational website designed to inform the artist community about potential scams
Sunday, December 2, 2012
Artist Website
- A home page or welcome page (don't write 'Welcome') - maybe put a very strong image there
- A contact page that includes an embedded Google Map
- At least one image gallery with no less than 20 images -images must be well edited
- You must include your video mashup on an appropriate page. You must make sure that no previews for other videos shows up. I will show you how to do this.
- I encourage you to put up your song. How many people make songs? It may set you apart.
- Your artist resume
- A page for your Artist Statement
- A page for your Bio (Don't say 'I was born in ....)
- A page for your Mashup and song
- Links to your blog, Flickr account, DeviantArt page, professional FaceBook page (nor your personal one), anything else that may impress a potential employer or gallery, etc.
- Must register a domain name that link to your website hosted on Wix.com or Sites.Google
- Must have clean navigation
- Must put your art as priority - clean, easy navigatable gallery
- Must work on mobile phones (I will test them using an iPhone) - in practice it means a website that doesn't use Flash
- Design must be clean. Colors must work together
- Images must be an appropriate size
- Images must not show any digital artifacts such as 'jaggies'
- Double, triple check your grammar and spelling. Once it's on the web, it's always on the web.
Wednesday, November 28, 2012
Domain Names
Legitimate Domain Name Registrars
Yahoo Small Business
GoDaddy
1and1
DomainsBot - site to help you come up with a Domain Name
Cher's Website- a former students website. It has a nicely laid out resume that you can model yours after.
Tips on choosing the right domain name
More tips on choosing a domain name
Yahoo Small Business
GoDaddy
1and1
DomainsBot - site to help you come up with a Domain Name
Cher's Website- a former students website. It has a nicely laid out resume that you can model yours after.
Tips on choosing the right domain name
More tips on choosing a domain name
Tuesday, November 27, 2012
Please provide me a copy of your completed MashUp as a .mov file
Hello all, I would like a copy of your completed mashup video as a .mov file so that I can loop them all and play them on the TV outside of the classroom. Below is a video detailing how to do that. Please be sure to select the highest quality option available.
Saturday, November 17, 2012
Class is cancelled for Monday, November 19th
Hello all,
I am canceling class on Monday, November 19th so that I can attend my uncle's funeral. So, you don't have to come to class. The next time we will meet is Monday, November 26.
Your video still needs to be posted on November 19th.
If you have any drawings or paintings or whatever that you need to digitize for use on your website, please bring them back to school with you upon your return from break.
Happy Thanksgiving.
Your video still needs to be posted on November 19th.
If you have any drawings or paintings or whatever that you need to digitize for use on your website, please bring them back to school with you upon your return from break.
Happy Thanksgiving.
Thursday, November 15, 2012
Video mashups due Monday the 19th
Hello all,
A friendly reminder that your videos must be hosted on your blog before class starts on Monday. All computers will remain off during class on Monday. We will spend the class watching your mashups. If you have any troubles with your videos, email me by Sunday.
1. With your project open in iMovie, click the share button in the menu bar and select YouTube.
2. Choose your YouTube account or create a new one (I suggest you create your YouTube account beforehand if you don't yet have one).
3. Confirm your sign in.
4. Select the category, name, description, and tags for your video.
5. Select your publish size (select the highest quality option available) and click Next
5.5 Be sure to turn off the option that says "Make your video Private" If that is selected, no one but you will be able to watch it.
6. Now click the publish button.
7. Your video will be ready to watch on youtube in 2-120 minutes.
8. One your video is available on YouTube, copy the embed code and use it embed the video on your blog.
9. Test it. Make sure it plays correctly on your blog.
Still Confused? Refer to this write up on Apple's website.
A friendly reminder that your videos must be hosted on your blog before class starts on Monday. All computers will remain off during class on Monday. We will spend the class watching your mashups. If you have any troubles with your videos, email me by Sunday.
1. With your project open in iMovie, click the share button in the menu bar and select YouTube.
2. Choose your YouTube account or create a new one (I suggest you create your YouTube account beforehand if you don't yet have one).
3. Confirm your sign in.
4. Select the category, name, description, and tags for your video.
5. Select your publish size (select the highest quality option available) and click Next
5.5 Be sure to turn off the option that says "Make your video Private" If that is selected, no one but you will be able to watch it.
6. Now click the publish button.
7. Your video will be ready to watch on youtube in 2-120 minutes.
8. One your video is available on YouTube, copy the embed code and use it embed the video on your blog.
9. Test it. Make sure it plays correctly on your blog.
Still Confused? Refer to this write up on Apple's website.
Wednesday, November 7, 2012
Building will be open on Veteran's Day
Building will be open on Veteran's Day eventhough there won't be any classes in session.
Tuesday, November 6, 2012
More on mash ups
Wall Street Journal video story on mashups
Disney has online mashup tools aimed at kids
Excellent collection of mashups on Huffington Post
The mashup up/musician Pogo's website
Pogo video on how me makes mashups
More on Audio editing in iMovie
Good summary of the more advanced audio editing features.
Video overview of the more advanced audio editing features.
Great tutorial on working with more than one track in iMovie. It is written for iMovie 08, but it works the same way in iMovie 11.
How to save your video files to a hard drive to have a backup of your project.
Disney has online mashup tools aimed at kids
Excellent collection of mashups on Huffington Post
The mashup up/musician Pogo's website
Pogo video on how me makes mashups
More on Audio editing in iMovie
Good summary of the more advanced audio editing features.
Video overview of the more advanced audio editing features.
Great tutorial on working with more than one track in iMovie. It is written for iMovie 08, but it works the same way in iMovie 11.
How to save your video files to a hard drive to have a backup of your project.
Monday, November 5, 2012
Monday November 9th and next several classes
We will spend the next 4 classes on the Video Mashup. It is due, completed, hosted on YouTube or Vimeo, and embedded on your blog before class on Monday, November 19th. No extensions will be given.
Today, I will introduce you to some more features of iMovie. I will also discuss how to rip a DVD for use in your mashup. We will use Handbrake to do so. It is available for Windows and Macs and it's free. If you are going to use it on a Mac, you also need to install VLC Media Player which is a really great free video player that has some features that Handbrake needs to work properly. If you are going to use Handbrake on a PC, then you will also likely need to also install DVD43. It is a utility that decrypts encrypted DVDs. It is also free.
Tutorial on using Handbrake and DVD43 on a Windows machine to rip a DVD.
Tutorial on using Handbrake to rip a DVD on a Mac.
To download movies from YouTube or Vimeo you can use WantYouTube.com or KeepVid.com. Both require that you have Java on your computer and allow a special java applet to run. As far as I am aware, both are safe to use. I use both on my laptop. I prefer WantYouTube.com because it doesn't have misleading advertisements trying to get you to download things you don't want like KeepVid does.
If you need to download HULU video, you can try following this tutorial. For PCs only. Reading the HULU section of this article may help you understand the process better.
Tutorial on removing the Digital Rights Management (DRM) from movies/videos purchased from iTunes. I haven't tried this to see if it works or not.
Today, I will introduce you to some more features of iMovie. I will also discuss how to rip a DVD for use in your mashup. We will use Handbrake to do so. It is available for Windows and Macs and it's free. If you are going to use it on a Mac, you also need to install VLC Media Player which is a really great free video player that has some features that Handbrake needs to work properly. If you are going to use Handbrake on a PC, then you will also likely need to also install DVD43. It is a utility that decrypts encrypted DVDs. It is also free.
Tutorial on using Handbrake and DVD43 on a Windows machine to rip a DVD.
Tutorial on using Handbrake to rip a DVD on a Mac.
To download movies from YouTube or Vimeo you can use WantYouTube.com or KeepVid.com. Both require that you have Java on your computer and allow a special java applet to run. As far as I am aware, both are safe to use. I use both on my laptop. I prefer WantYouTube.com because it doesn't have misleading advertisements trying to get you to download things you don't want like KeepVid does.
If you need to download HULU video, you can try following this tutorial. For PCs only. Reading the HULU section of this article may help you understand the process better.
Tutorial on removing the Digital Rights Management (DRM) from movies/videos purchased from iTunes. I haven't tried this to see if it works or not.
Wednesday, October 31, 2012
Monday, October 29, 2012
Video Mashup
Video Mashup
A video mashup is any video which as has been altered, edited, or re-ordered in order to alter its original use.
This mashup of video footage from Sesame Street along with the audio of Godfather is a great example. Martin Scorcese's Sesame Street
For this project you will create a video/audio mashup of not less than 4 minutes. You can get video footage from wherever you would like. There is a great deal of public domain footage readily available. For Tuesday, I would like you selected public domain video or bring in video clips that you made to begin editing and mixing using iMovie. Archive.org is a great source for public domain video. Download the Quicktime version of the files if available, otherwise the MPEG version of the file.
Find public domain audio to use. Archive.org also has a ton of audio clips. You can also take the audio from public domain videos. Or make your own audio from your own recordings or within Garageband.
For Monday, you should have some of the video and audio clips that you will use. Monday & Wednesday will be spent working on the project in class. This a a creative/art piece. It can be really nutty.
Some student samples from previous terms:
THE MASHUP MUST TRANSFORM THE MEANING OF THE SOURCE MATERIALS!!!!
You can't make a fanboy tribute film, you can't make a music video, you can't just put random music with random footage.....
Helpful links:
PC World article on making a video mashup for YouTube
Great site which features step by step guide to making a video mashup
www.archive.org Fantastic source for public domain video and audio
http://www.archive.org/details/tobacco_oxl02b00
http://www.archive.org/details/JamisonFamilyFilms3
http://www.archive.org/details/movies
Resources for iMovie (Mac) and Windows Movie Maker (PC) can be found below:
I suggest that you include a title and credits at the end which reference the video and sound that you used.
OLD STUFF IGNORE:
Last class I showed you how to export your layer based frame animation as a Quicktime Movie (.mov extension) and upload it to your blog. I then showed you how to drag that file into GarageBand to "score" it, which is a fancy way of saying we added sound to it. We then selected Share, Export to Disk, and selected Full Quality Video. This will preserve the quality of the video as when it came into GarageBand. It is important to note that GarageBand doesn't allow you to edit your video in any way. So, the video must be in its final form before being brought into GarageBand.
A video mashup is any video which as has been altered, edited, or re-ordered in order to alter its original use.
This mashup of video footage from Sesame Street along with the audio of Godfather is a great example. Martin Scorcese's Sesame Street
For this project you will create a video/audio mashup of not less than 4 minutes. You can get video footage from wherever you would like. There is a great deal of public domain footage readily available. For Tuesday, I would like you selected public domain video or bring in video clips that you made to begin editing and mixing using iMovie. Archive.org is a great source for public domain video. Download the Quicktime version of the files if available, otherwise the MPEG version of the file.
Find public domain audio to use. Archive.org also has a ton of audio clips. You can also take the audio from public domain videos. Or make your own audio from your own recordings or within Garageband.
For Monday, you should have some of the video and audio clips that you will use. Monday & Wednesday will be spent working on the project in class. This a a creative/art piece. It can be really nutty.
Some student samples from previous terms:
THE MASHUP MUST TRANSFORM THE MEANING OF THE SOURCE MATERIALS!!!!
You can't make a fanboy tribute film, you can't make a music video, you can't just put random music with random footage.....
Helpful links:
PC World article on making a video mashup for YouTube
Great site which features step by step guide to making a video mashup
www.archive.org Fantastic source for public domain video and audio
http://www.archive.org/details/tobacco_oxl02b00
http://www.archive.org/details/JamisonFamilyFilms3
http://www.archive.org/details/movies
Resources for iMovie (Mac) and Windows Movie Maker (PC) can be found below:
Video Tutorials, Step-by-Step guides, and more
Download and install Windows Movie Maker for free on Windows Vista and Windows 7 operating systems
Windows Live project manager walks you through the new WIndows Live Movie Maker
Learn how to import movies and videos, edit video and audio, and more with Windows own Movie Maker guide
I suggest that you include a title and credits at the end which reference the video and sound that you used.
OLD STUFF IGNORE:
Last class I showed you how to export your layer based frame animation as a Quicktime Movie (.mov extension) and upload it to your blog. I then showed you how to drag that file into GarageBand to "score" it, which is a fancy way of saying we added sound to it. We then selected Share, Export to Disk, and selected Full Quality Video. This will preserve the quality of the video as when it came into GarageBand. It is important to note that GarageBand doesn't allow you to edit your video in any way. So, the video must be in its final form before being brought into GarageBand.
Friday, October 26, 2012
iPad sculpting app that supports importation of .obj files
Forger is very similar to 123D Sculpt with the major difference being that it supports the importation of existing .obj files. It costs $2.99
http://forgerapp.com/
Monday we will be wrapping up the 3D Mashups
Hello all,
On Monday, October 29th, we will be wrapping up the 3D mashup project. So, please get as far as you can with it before class so that I can help you with any problems that may arise.
I am very excited about the mashups that you are coming up with. I am very impressed by the models that you are sculpting in Sculptris.
As I noted in class, I suggest you either combine your two (or more) models using TinkerCAD or Sculptris. Don't create a mashup in TinkerCAD then try to open it up in Sculptris as that doesn't seem to be working.
If a group of people are done with their models, I will walk through how the 3D printing process works and get a model under way.
On Wednesday, we will begin a video mashup project that will take a few weeks to complete.
On Monday, October 29th, we will be wrapping up the 3D mashup project. So, please get as far as you can with it before class so that I can help you with any problems that may arise.
I am very excited about the mashups that you are coming up with. I am very impressed by the models that you are sculpting in Sculptris.
As I noted in class, I suggest you either combine your two (or more) models using TinkerCAD or Sculptris. Don't create a mashup in TinkerCAD then try to open it up in Sculptris as that doesn't seem to be working.
If a group of people are done with their models, I will walk through how the 3D printing process works and get a model under way.
On Wednesday, we will begin a video mashup project that will take a few weeks to complete.
Wednesday, October 24, 2012
Recap of Monday - what's going on Wednesday
Monday we learned about 3D modeling applications that mimic sculpting. Specifically Sculptris and 123D Sculpt (mashup assignment has links to these)
Wednesday is a work day. You have a completed mashup due on Monday. Given this, I don't expect anyone to leave early on Wednesday.
Expect a quiz over the RadioLab program and related materials.
Wednesday is a work day. You have a completed mashup due on Monday. Given this, I don't expect anyone to leave early on Wednesday.
Expect a quiz over the RadioLab program and related materials.
Monday, October 22, 2012
Sunday, October 14, 2012
Meret Oppenheim
Excellent collection of Meret Oppenheim's surrealist objects in a Mondo post titled Meret Oppenheim is weirder than you
Friday, October 12, 2012
3D modeling used for actual models
Photography and 3D imaging are at a meeting point. There is much overlap. 3D modeling is beginning to replace lots of work that would have required photography in the past. If you take the Digital Photography class I will give you plenty of examples.
Article about using photos and 3D modeling for fashion applications.
NY Times article with a video about the process. It is essentially a much longer, harder way to do the same thing we are doing with 123D Catch.
Final results don't really seem any better than we can do with 123D Catch.
Article about using photos and 3D modeling for fashion applications.
NY Times article with a video about the process. It is essentially a much longer, harder way to do the same thing we are doing with 123D Catch.
Final results don't really seem any better than we can do with 123D Catch.
Thursday, October 11, 2012
Due Monday before class starts
1. A completed 3D model made using 123D Catch. You don't have to do the clean up on it yet. Just allow 123D catch assemble it. If it looks 90% complete, then it will work for our application. If you are having difficulty with this, be sure to watch the numerous video tutorials available on the 123D website. Ideally, you will use this model for part of your mashup/remix. Later, should you chose not to use this model, then you will have to create another one.
2. Use any online storage service such as Google Drive, SkyDrive, iCloud, or Mozy to backup at least 1.5GB. (See the earlier post titled Do You Know Where Your Data Is?) Take a screen grab of the dialog that shows you have done so and post that to your blog. This will take quite some time, so be sure to allow for adequate time to accomplish this. THE SCREEN GRAB MUST SHOW THAT THE UPLOADS IS COMPLETED, NOT MERELY IN PROCESS.
3. Update/Install an anti-virus application on your home computer and run a full system scan. I suggest that you take the actions that it suggest (delete bad files, quarantine files, etc.). Take a screen-grab of that and post it to your blog. If you are using a subscription based service which as expired, then I suggest that you uninstall it and install Microsoft Security Essentials which is free. If you are using a Mac, then you don't have to do this part of the assignment as there aren't a lot of Mac threats out there yet.
If you having problems with your PC, then I suggest you check out the resources available for free from Microsoft's FixIt service. I have found it to be very helpful with my own computers.
If you suspect that you may have malware on your system that your antivirus program hasn't found or is preventing your antivirus program from running, then I suggest you run Malwarebytes Anti-Malware Free.
2. Use any online storage service such as Google Drive, SkyDrive, iCloud, or Mozy to backup at least 1.5GB. (See the earlier post titled Do You Know Where Your Data Is?) Take a screen grab of the dialog that shows you have done so and post that to your blog. This will take quite some time, so be sure to allow for adequate time to accomplish this. THE SCREEN GRAB MUST SHOW THAT THE UPLOADS IS COMPLETED, NOT MERELY IN PROCESS.
3. Update/Install an anti-virus application on your home computer and run a full system scan. I suggest that you take the actions that it suggest (delete bad files, quarantine files, etc.). Take a screen-grab of that and post it to your blog. If you are using a subscription based service which as expired, then I suggest that you uninstall it and install Microsoft Security Essentials which is free. If you are using a Mac, then you don't have to do this part of the assignment as there aren't a lot of Mac threats out there yet.
If you having problems with your PC, then I suggest you check out the resources available for free from Microsoft's FixIt service. I have found it to be very helpful with my own computers.
If you suspect that you may have malware on your system that your antivirus program hasn't found or is preventing your antivirus program from running, then I suggest you run Malwarebytes Anti-Malware Free.
Do you know........ where your data is?
Do you have all your data backed up? Is it a current backup? Is it a complete backup? Haven't you lost data at some point in your life? I know you have......
At minimum you should have all the data on your computer backed up. This is to say, you should have a complete copy of all the data on your computer that you care about. There are a variety of ways to do this. You can choose to use an external hard drive hooked up via USB, firewire, or eSATA. You can also back up your data over a network. This can be saved over your local network or remotely on a server. Ideally, you should have an offsite copy of your data. This is to say that it is not on premises. This way, if the worst should happen, a fire or a flood, then your data will still be safe. Online backup has a ton of advantages. It is offsite and if you are using a reputable service, then they are keeping multiple copies of the data at multiple locations. The major drawback of online backup services are that the initial backup of your system can take a very long time. A few of the services offer an initial backup via an external hard drive. Then all subsequent backups are performed online. Mozy.com and a number of other online backup services offer a free 2GB service so that you can back up some data and get a feel for how it works.
Local Backup
Simple device to turn any external hard drive into an automatic backup system
Article on backing up automatically using SyncBack on a PC
Apple Time Capsule
Drobo
Internal Drives, Network Attached Storage, USB hard drives, firewire, eSata
Online backup
Good write up on how online back up works
Comprehensive listing on companies offering online storge
Crashplan - This is the service that I use. I have been very happy with it. It allowed me to recover my data after my laptop was stolen.
Mozy -offers 2GB of free online backup
Monday, October 8, 2012
Chimera 3000: Surrealism and Science Remixed
"One could
combine inside the same frame, elements not normally found together to
produce illogical and startling effects," - Andre Breton - author of the Surrealist Manifesto. Breton included the idea of startling juxtapositions in his 1924 manifesto, taking it in turn from a 1918 essay by poet Pierre Reverdy,
which said: "a juxtaposition of two more or less distant realities. The
more the relationship between the two juxtaposed realities is distant
and true, the stronger the image will be -- the greater its emotional
power and poetic reality."
Openheim's most famous work was the fur lined teacup, or Object in fur produced in 1936 and it remains one of the icons of the Surrealist movement. It provoked the viewer into imagining what the fur lined cup might feel like to drink from and forces the disagreeable sensation on a mixture of the senses. Much of Surrealist work was an echo of everything this piece stands for, a mixture of humor, sexuality and provocation. <
Your next project is to create an Object Remix. This is essentially a remix of an object or living thing. Take two things, create 3D models of them, mash them up to make something new.
I'm a Mog! segment from the intellectual film Spaceballs!
This is Thomas Johnson's piece from Summer 2012.
Monday homework:
Listen to this RadioLab audio program titled (So Called) Life. It's an hour long. It is about re-mixing life through biological engineering. It should get the ideas flowing.
Here is a link to Geeps which talks about other hybrid animals. A mule is a hybrid animal after all.
American Museum of Natural History had an exhibit titled Mythic Creatures. It included many creatures which are a mashup of other creatures.
Great Creators Project article about remixing objects. Some excellent links in the article for additional reading. If you aren't familiar with the Creators Project, but sure to spend some time on the site. There is some really great stuff there.
123D Catch is an application that allows you to quickly make a 3D model using a series of photographs. You will use 123D Catch to create the first model for your mashup.
In order to create a YouTube video of you 3D model, you have to use the Desktop version of the software on a PC. There is an old PC in the digital lab. You an use it create the YouTube video. Just open up the desktop version of the program, sign in to your Autodesk account, download your model, make the video by setting key frames, and then export it to YouTube. This will require you to create a YouTube account. Once it is hosted on YouTube, making sure that it is shared publicly, copy the embed code for the video and use it to embed the YouTube video on your blog. 
TinkerCAD keyboard shortcuts.
MESHLAB is an open-source (meaning that it is totally free to use without any restrictions) application that allows you to do a number of handy things to your 3D models. You may need it to convert a .OBJ file to an .STL file for use with TinkerCAD. You may also need it to simplify a mesh so that it has less than 25,000 polygons which is the largest that TinkerCAD will allow you to work with.
Install MeshLab then launch it. Go to File > Import Mesh then select your model.
Then follow the steps in this Shapeways tutorial. Once you have done so, go to File > Export Mesh As and choose .STL as show below. I suggest you add something to the name like 'LowPoly' so that you can easily distinguish between the the high and low poly count versions of the mesh.
Here is a rough mashup of a student's head (Jason) captured using AutoDesk's 123D Catch and a model of a sculpture I downloaded from Thingiverse.
This is a mashup of a student's head with a sculpture I made using 123D Sculpt on the iPad.
You can make it using 123D Sculpt (only available on the iPad) or Sculptris which is available for both Mac and PCs for free. Sculptris is nice as it allows you to import .OBJ files as a starting point. It will then allow you to export an .OBJ of the finished file. (This file must first be converted to a .STL file using MeshLab before attempting to open it in TinkerCAD. While in Meshlab, be sure to check if the model has too many faces. If it does reduce the number of faces before exporting the model as a .STL file).
If you use 123D Sculpt, in order to get your model onto your computer, you have to save it to the 123D Gallery. Then access it through the MyCorner feature of the web app on a computer. If you are going to work on it using TinkerCAD, download the .STL file. If you are going to work on it using Sculptris, then download the .OBJ file.
Here is an article that tells you how to modify a mesh into a creature using the tools in MeshMixer. When MeshMixer works, it's awesome, but it is really buggy with a difficult user interface
Here is an Instructables article about using 123D Catch and other programs to make a figurine of someone!
Here is an Intructables article about how to add a 3D model of your face to another 3D model! It requires the use of Blender though. Next semester, i will be teaching a course on 3D modeling and animation. We will use Blender in that class.
Openheim's most famous work was the fur lined teacup, or Object in fur produced in 1936 and it remains one of the icons of the Surrealist movement. It provoked the viewer into imagining what the fur lined cup might feel like to drink from and forces the disagreeable sensation on a mixture of the senses. Much of Surrealist work was an echo of everything this piece stands for, a mixture of humor, sexuality and provocation. <
Your next project is to create an Object Remix. This is essentially a remix of an object or living thing. Take two things, create 3D models of them, mash them up to make something new.
I'm a Mog! segment from the intellectual film Spaceballs!
This is Thomas Johnson's piece from Summer 2012.
Monday homework:
Listen to this RadioLab audio program titled (So Called) Life. It's an hour long. It is about re-mixing life through biological engineering. It should get the ideas flowing.
Here is a link to Geeps which talks about other hybrid animals. A mule is a hybrid animal after all.
American Museum of Natural History had an exhibit titled Mythic Creatures. It included many creatures which are a mashup of other creatures.
Great Creators Project article about remixing objects. Some excellent links in the article for additional reading. If you aren't familiar with the Creators Project, but sure to spend some time on the site. There is some really great stuff there.
Technical Stuff
Autodesk the maker of the super powerful Maya 3D modeling application also makes a very cool suite of free 3D modeling applications. The suite is called 123D.123D Catch is an application that allows you to quickly make a 3D model using a series of photographs. You will use 123D Catch to create the first model for your mashup.
In order to create a YouTube video of you 3D model, you have to use the Desktop version of the software on a PC. There is an old PC in the digital lab. You an use it create the YouTube video. Just open up the desktop version of the program, sign in to your Autodesk account, download your model, make the video by setting key frames, and then export it to YouTube. This will require you to create a YouTube account. Once it is hosted on YouTube, making sure that it is shared publicly, copy the embed code for the video and use it to embed the YouTube video on your blog. 
TinkerCAD
TinkerCAD is a realitively easy to use online 3D modeling application. Wired magazine interview with TinkerCADs founder. You will be using TinkerCAD to mashup your models. Here is a Makerbot tutorial on how to import an object directly from Thingiverse into TinkerCad. The next article in the series explains how to make a mashup using TinkerCAD. **IMPORTANT NOTE** TinkerCAD only works with .STL files!!TinkerCAD keyboard shortcuts.
MESHLAB is an open-source (meaning that it is totally free to use without any restrictions) application that allows you to do a number of handy things to your 3D models. You may need it to convert a .OBJ file to an .STL file for use with TinkerCAD. You may also need it to simplify a mesh so that it has less than 25,000 polygons which is the largest that TinkerCAD will allow you to work with.
Reduce the number of Polygons in your model
If you get the warning pictured above when trying to import your model into TinkerCAD, then you will need to use MeshLab to simplify it.Install MeshLab then launch it. Go to File > Import Mesh then select your model.
Then follow the steps in this Shapeways tutorial. Once you have done so, go to File > Export Mesh As and choose .STL as show below. I suggest you add something to the name like 'LowPoly' so that you can easily distinguish between the the high and low poly count versions of the mesh.
Here is a rough mashup of a student's head (Jason) captured using AutoDesk's 123D Catch and a model of a sculpture I downloaded from Thingiverse.
This is a mashup of a student's head with a sculpture I made using 123D Sculpt on the iPad.
Sculpting in 3D
You will make your second 3D model using a 3D modeling program that is the digital equivialnt of sculpting.You can make it using 123D Sculpt (only available on the iPad) or Sculptris which is available for both Mac and PCs for free. Sculptris is nice as it allows you to import .OBJ files as a starting point. It will then allow you to export an .OBJ of the finished file. (This file must first be converted to a .STL file using MeshLab before attempting to open it in TinkerCAD. While in Meshlab, be sure to check if the model has too many faces. If it does reduce the number of faces before exporting the model as a .STL file).
If you use 123D Sculpt, in order to get your model onto your computer, you have to save it to the 123D Gallery. Then access it through the MyCorner feature of the web app on a computer. If you are going to work on it using TinkerCAD, download the .STL file. If you are going to work on it using Sculptris, then download the .OBJ file.
OPTIONAL MATERIAL THAT YOU MAY FIND OF INTEREST
Here is a nice Instructables article about how to use 123D Catch in conjunction with Mesh Mixer to create a 3D print ready model easily printable on a MakerBot.This article is a little dated now as you can now make the object 'watertight' (without any holes in it) using the online tools in 123D Catch.Here is an article that tells you how to modify a mesh into a creature using the tools in MeshMixer. When MeshMixer works, it's awesome, but it is really buggy with a difficult user interface
Here is an Instructables article about using 123D Catch and other programs to make a figurine of someone!
Here is an Intructables article about how to add a 3D model of your face to another 3D model! It requires the use of Blender though. Next semester, i will be teaching a course on 3D modeling and animation. We will use Blender in that class.
Friday, October 5, 2012
How to put your Typology images into a grid layout using PS
NOTE: I don't care what program you use to put together your Typology. PS, Pixlr, GIMP, Paint.Net, etc. This write up is for PS though you should be able to readily modify it for another program.
Now, you are going to take your individual images and combine them into a single image consisting of a grid of portraits. You are going to create the completed grid with adequate resolution and quality to make a print of no less than 16" in the shortest dimension @ 300ppi. Since 16 x 300 pixels = 4800 pixels wide, this would be appropriate resolution for your width. Create a new image with pixels dimensions of 4800x4800.
Then open all 16 of them and edit them all. Make sure that the cropping and editing of the images is consistent. I would like you to edit them all using Levels.
After you images are cropped and edited, you need to re-size them all to an appropriate size. In class, I went through all the math on the board. Basically, you have 4800 pixels from left to right to use.
I decided that I wanted each of my spaces (the right and left border and the spaces between the images to be 1/4" wide. Since you set up the image to be 300ppi, 1/4" would be 75px. Since there are 5 of them total, 75px x 5 = 375. To determine how many pixels are available for each of your 4 images that will span the 4800 total pixels, you subtract the pixels used by the space from the total: 4800 - 375 = 4425 pixels. Divide that by 4 to get 1106.25 pixels available for each of the 4 images. We will just use 1106px as there is no such thing as a fractional pixel.
So, resize all your images so that 1106px is the width.
To place the individual images together, for each image go to Select > Select All. Then Edit > Copy. Then go to the large white image you created. Then Edit > Paste.
Turn on the grid. Make sure snap is on (click the View menu to check). By default, the grid it is marked every 1/4 inch.
Select one of the layers. Move the first image into place and let it snap to the grid. When using the Move tool, if you have the AutoSelect option turned on in the Options bar, you will find it much easier to use.
You will still need to use pixel shims to insure that the space between each image is accurate. Create a new image 75x4800px. Use that for a vertical shim. Duplicate it as needed. Rotate one to the right and duplicate for the horizontal shims. Since the grid is present and Snap is on, you can just position the shims and images quickly to complete your grid.
If you cropped your images horizontally or vertically, then you may need to crop once the 16 images are laid out or add canvas to the bottom as needed.
When you are done, be sure to save a version with layers intact (a .PSD file) as well as a version with the layers flattened (.JPG file).
To add a background color, just use the paintbucket tool to fill in the background layer with the desired color.
Now, you are going to take your individual images and combine them into a single image consisting of a grid of portraits. You are going to create the completed grid with adequate resolution and quality to make a print of no less than 16" in the shortest dimension @ 300ppi. Since 16 x 300 pixels = 4800 pixels wide, this would be appropriate resolution for your width. Create a new image with pixels dimensions of 4800x4800.
Then open all 16 of them and edit them all. Make sure that the cropping and editing of the images is consistent. I would like you to edit them all using Levels.
After you images are cropped and edited, you need to re-size them all to an appropriate size. In class, I went through all the math on the board. Basically, you have 4800 pixels from left to right to use.
I decided that I wanted each of my spaces (the right and left border and the spaces between the images to be 1/4" wide. Since you set up the image to be 300ppi, 1/4" would be 75px. Since there are 5 of them total, 75px x 5 = 375. To determine how many pixels are available for each of your 4 images that will span the 4800 total pixels, you subtract the pixels used by the space from the total: 4800 - 375 = 4425 pixels. Divide that by 4 to get 1106.25 pixels available for each of the 4 images. We will just use 1106px as there is no such thing as a fractional pixel.
So, resize all your images so that 1106px is the width.
To place the individual images together, for each image go to Select > Select All. Then Edit > Copy. Then go to the large white image you created. Then Edit > Paste.
Turn on the grid. Make sure snap is on (click the View menu to check). By default, the grid it is marked every 1/4 inch.
Select one of the layers. Move the first image into place and let it snap to the grid. When using the Move tool, if you have the AutoSelect option turned on in the Options bar, you will find it much easier to use.
You will still need to use pixel shims to insure that the space between each image is accurate. Create a new image 75x4800px. Use that for a vertical shim. Duplicate it as needed. Rotate one to the right and duplicate for the horizontal shims. Since the grid is present and Snap is on, you can just position the shims and images quickly to complete your grid.
If you cropped your images horizontally or vertically, then you may need to crop once the 16 images are laid out or add canvas to the bottom as needed.
When you are done, be sure to save a version with layers intact (a .PSD file) as well as a version with the layers flattened (.JPG file).
To add a background color, just use the paintbucket tool to fill in the background layer with the desired color.
Wednesday, October 3, 2012
Fancy way to complete this project - for the VERY advanced user
Now, you are going to take your individual images and combine them
into a single image consisting of a grid of portraits. You are going to
create the completed grid with adequate resolution and quality to make a
print of no less than 16" in the shortest dimension @ 300ppi. Since 16 x
300 pixels = 4800 pixels wide, this would be appropriate resolution for
your width.
Before you begin, be sure to have your images fully edited. I suggest you edit them all at once using Adobe Camera Raw. Browse to them all using Bridge. Control click (right click) and select open in Adobe Camera Raw. Edit them all. Save them all into a new folder.
Then open PS. Go to File > Scripts > Image Processor. Re-size all you images to an appropriate size. Be sure save them into a new folder (though I believe by default it will save them into a folder named JPEG assuming you are saving them as JPEGs). In class, I decided I wanted them all to be 2" wide, so each image was 600 pixels wide (300ppi x 2"). I decided to use 1/4" borders between everything. So, each border is 75 pixels.
If you have an assortment of horizontal and vertical images, you have to make a few decisions. One option is to crop them all to the same orientation. If you only have a few, then I suggest you go that route. If it is roughly a 50/50 mix, then I suggest you re-size all your images so that the longest dimension is 600px. Then, layout your grid as though there are 600x600 pixels squares for each image. Then just center your image within that area of the square. That will results in borders that are not uniform in width, but all the images will be equidistant from each other based on their centers (which is to say, it will still look good).
Using Bridge, browse to the folder containing the newly re-sized images. Select them all, then from the main menu go to Tools > Photoshop > Open as Layer Stack. This will open them all up as individual layers in a single image.
Save that image. You can use this as the basis of your animated video (extra credit, plus it is cool).
Re-size your canvas. For this one I set the width to 4800 pixels wide as discussed above. The dimension that you pick for the height isn't that important now as you can add or crop off canvas from the bottom as needed. I suggest you just go with 4800 pixels high to get started. Keep the stacked layers in the top left when you do the re-sizing.
Then go to Image > Canvas Size and set the width to 16".
Turn on the grid. Make sure snap is on. By default, it is marked every 1/4 inch. If that doesn't work for you, then you will have to go into Preferences and change the grid preferences.
Select one of the layers. Move the layers into place and let them snap to the grid. Not the that your layers are stacked. Are they in the right chronological order? I suggest that you order them chronologically. If they were all taken with the same camera, then they should be automatically stacked in the right order. If you use multiple cameras, you will have to sort the layers out before placing each image within the grid.
Keep doing this until you run out of space. Add canvas to the bottom as needed. When you are done, be sure to save a version with layers intact as well as a version with the layers flattened. Crop off any extra space from the bottom when you are done.
To add a background color, just make a new layer at the very bottom of the layer stack and fill it with any color that you want.
Before you begin, be sure to have your images fully edited. I suggest you edit them all at once using Adobe Camera Raw. Browse to them all using Bridge. Control click (right click) and select open in Adobe Camera Raw. Edit them all. Save them all into a new folder.
Then open PS. Go to File > Scripts > Image Processor. Re-size all you images to an appropriate size. Be sure save them into a new folder (though I believe by default it will save them into a folder named JPEG assuming you are saving them as JPEGs). In class, I decided I wanted them all to be 2" wide, so each image was 600 pixels wide (300ppi x 2"). I decided to use 1/4" borders between everything. So, each border is 75 pixels.
If you have an assortment of horizontal and vertical images, you have to make a few decisions. One option is to crop them all to the same orientation. If you only have a few, then I suggest you go that route. If it is roughly a 50/50 mix, then I suggest you re-size all your images so that the longest dimension is 600px. Then, layout your grid as though there are 600x600 pixels squares for each image. Then just center your image within that area of the square. That will results in borders that are not uniform in width, but all the images will be equidistant from each other based on their centers (which is to say, it will still look good).
Using Bridge, browse to the folder containing the newly re-sized images. Select them all, then from the main menu go to Tools > Photoshop > Open as Layer Stack. This will open them all up as individual layers in a single image.
Save that image. You can use this as the basis of your animated video (extra credit, plus it is cool).
Re-size your canvas. For this one I set the width to 4800 pixels wide as discussed above. The dimension that you pick for the height isn't that important now as you can add or crop off canvas from the bottom as needed. I suggest you just go with 4800 pixels high to get started. Keep the stacked layers in the top left when you do the re-sizing.
Then go to Image > Canvas Size and set the width to 16".
Turn on the grid. Make sure snap is on. By default, it is marked every 1/4 inch. If that doesn't work for you, then you will have to go into Preferences and change the grid preferences.
Select one of the layers. Move the layers into place and let them snap to the grid. Not the that your layers are stacked. Are they in the right chronological order? I suggest that you order them chronologically. If they were all taken with the same camera, then they should be automatically stacked in the right order. If you use multiple cameras, you will have to sort the layers out before placing each image within the grid.
Keep doing this until you run out of space. Add canvas to the bottom as needed. When you are done, be sure to save a version with layers intact as well as a version with the layers flattened. Crop off any extra space from the bottom when you are done.
To add a background color, just make a new layer at the very bottom of the layer stack and fill it with any color that you want.
Tuesday, October 2, 2012
Saturday, September 29, 2012
Thursday, September 27, 2012
Some ideas for your Flame Painter and Scribbler projects
I just saw this guy's work and it made me think that you could do something aesthetically similar by combining images from Flame Painter, Scribbler, and your photos in Pixlr.
Wednesday, September 26, 2012
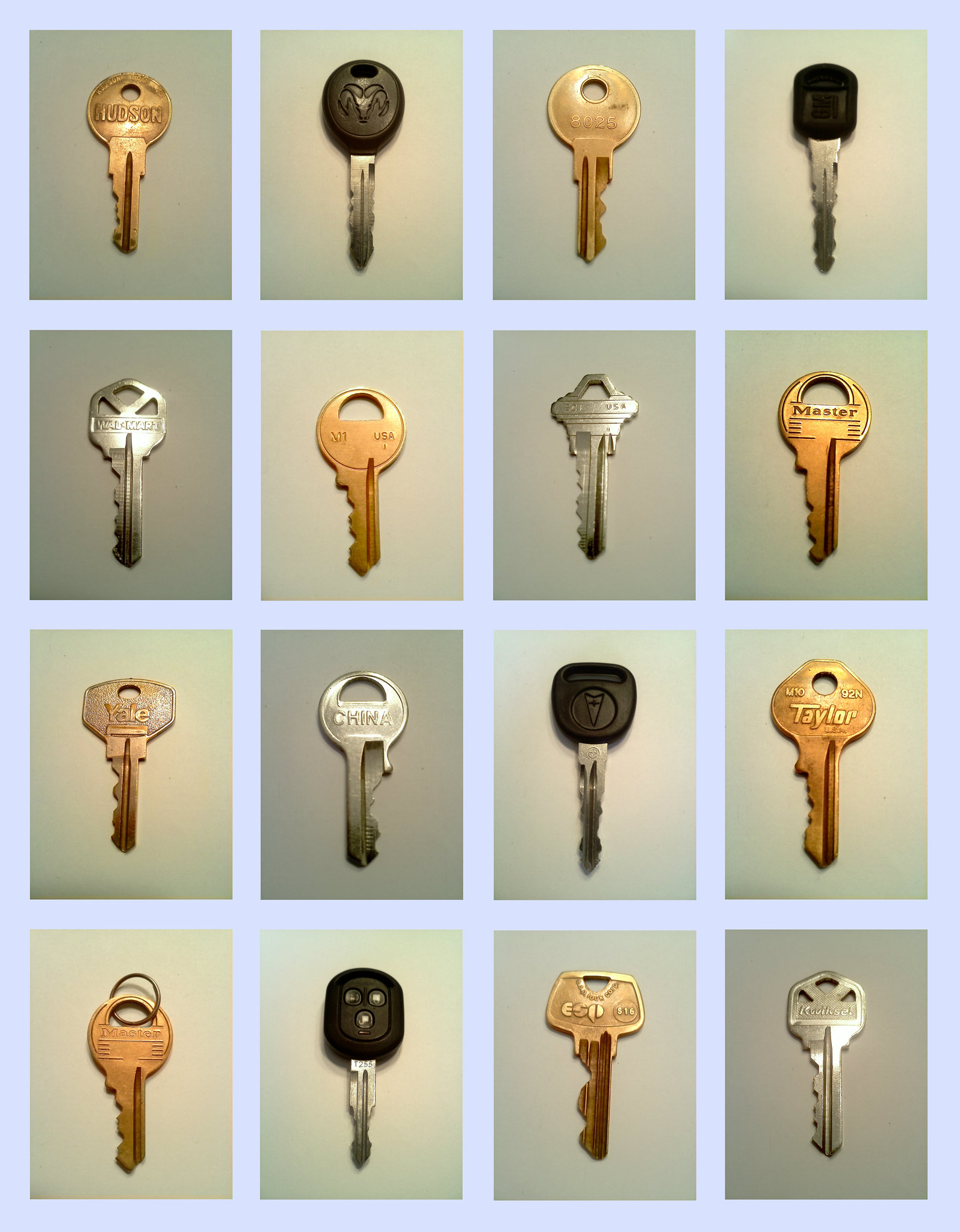
Typology Assignment
Assignment 1: Typology
This week, you will be learn about Typologies which are the study of types. You will shoot a series of photographs with the intent of creating your own typology this week.
You will edit your photos using Pixlr.com. I would like you to start by adjusting the tone and image of each image using the Levels tool. It is very important that they are all color correct.
Levels is a very powerful tool that can be used to adjust the tones (brightness values) of an image. Levels relies on you having a basic understanding of a histogram. For that reason, I would like you start by reading this tutorial on histograms. Then, read this tutorial on using Levels. It is written for Photoshop, but the big concepts are applicable to Phoenix (and all image editors for that matter), there are just less options. Here is another good tutorial on using Levels with Photoshop. Pixlr doesn't support the Alt/Option key trick mentioned in that tutorial. Phoenix basically offers a simplified version of Levels shown in the image below. This menu is found by going to Adjustments > Levels.
Basically, you want to move the left most slider to where the data in the histogram starts to climb. This will make set the darkest part of your image; the black point. You want to move the right slider to where the histograms starts to climb as well. This will set the brightest part of your image; the white point. By moving these point to where the data begins, you are expanding the limited tonal range of your image to make full use of the tonal range available. If the data is already spread across the full tonal range, then you don't need to move the sliders. You would still want to adjust the middle slider to change the midtones, the middle brightness values, to taste.
So, for each image adjust the black point, white point, and midtones.
If you are not sure, you can always hit the Auto Levels button to see how that works for you. Sometimes, it works great and other times not so great.
Next, you will crop the images down to squares. You want the framing of each image to be as uniform as possible. To get a perfect square, you have to change the Aspect Ration to 1:1 in the Options menu once the Crop tool has been selected. You can then re-position the selection if you like. Then, to crop to the area selected, hit Return/Enter.
Next, you need to down sample each image. Down sampling is a type of interpolation (re-sizing) in which the total number of pixels is reduced to create a smaller file. You are going to down sample these images because you need to fit 4 across and the maximum file size is only 4000 in one direction.
So, you are going to crop each image to a set amount of pixels. Given that you will have a grid of 4x4 images with a space between each and the edge of the frame, this will allow for X pixels between each image and from the border.
So, it will be X pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border for a total of 4000 pixels across.
Go to Image > Image Resize and put in X00 for the first field. This will result in the second field automatically changing to X00 as long as you cropped to a square. The image above shows how the dialog box will look.
This will start a process in which it will allow you to download the file in the format of your choice. I would suggest that you use PNG. Be sure to name it something descriptive. Then go to the next image by going to File > New Document. You will get the following warning:
Are you sure you want to create a new document and discard all changes?
As long as you already exported it, choose Yes. Choose Load Existing File to open up the next individual image. Do this for all 16 images before moving on to assemble the grid.
THE REST OF THIS DOCUMENT STILL BE UPDATED - it currently refers to a different program....
To create a new image that will become our grid, go to File > New Document. You will get the following warning:
Are you sure you want to create a new document and discard all changes?
As long as you save it, choose Yes. Then select Start from Scratch.
Shown above, is the New Document dialog. Set the dimensions to 4000 x 4000 pixels which is the largest size that Pixlr supports. You can easily change the color of this background at any point. Depending on what your images are of, you may want to select a color other than white for your background.
To bring an individual image into the Grid image as a layer go to File > Import File. Select one of the cleaned up images from the Aviary Library.
Move this image into position using the Move tool. Unfortunately, Phoenix doesn't have a provision to create a grid for positioning, so you will have to use the rulers to insure correct position. Be sure to keep 80 pixels away from the edges and other images. NOTE: Sometimes it isn't clear how to apply a move. If you move a layer and then want it to stay there, you may need to click on another tool and then back to the Move tool.
Repeat this process until the grid is complete. Name it Grid. Export the completed grid as a PNG file then post it on your blog.
Drawing from this project and our class room discussions, consider the following:
This week, you will be learn about Typologies which are the study of types. You will shoot a series of photographs with the intent of creating your own typology this week.
This
assignment is inspired by the work of Hilla and Bernd Becher’s
typologies. They photographed industrial sites from the same vantage
point and assembled a grid of the resulting images. These are commonly
referred to as Becher Grids. Please read the following articles to get a
sense of their work and background:
A nice selection of images by the Bechers on Artnet
Nice collection of Contemporary Typologies
High precision industrial age souvenirs Bernd and Hilla Becher
"The Photographic Comportment of Bernd and Hilla Becher" (BLAKE STIMSON) 2004
MOMA exhibit - Bernd and Hilla Becher: Landscape/Typology
Exactitudes Series of dress codes typologies
Here are some student examples from the Spring 2010 semester:
Mike Nelson
Susan Mitchell
Pat Culkowski
Dawn Marie Snell
Begin by photographing a series of things which are similar yet
different along the lines of the Bechers' grids. Then, you will use
Aviary to edit the images and create a grid. Basically, you are
exploring the subtle differences between similar objects/subjects. For
this assignment, you are going to create a grid of your photos and host
it on your blog. A nice selection of images by the Bechers on Artnet
Nice collection of Contemporary Typologies
High precision industrial age souvenirs Bernd and Hilla Becher
"The Photographic Comportment of Bernd and Hilla Becher" (BLAKE STIMSON) 2004
MOMA exhibit - Bernd and Hilla Becher: Landscape/Typology
Exactitudes Series of dress codes typologies
Here are some student examples from the Spring 2010 semester:
Mike Nelson
Susan Mitchell
Pat Culkowski
Dawn Marie Snell
You will edit your photos using Pixlr.com. I would like you to start by adjusting the tone and image of each image using the Levels tool. It is very important that they are all color correct.
Levels is a very powerful tool that can be used to adjust the tones (brightness values) of an image. Levels relies on you having a basic understanding of a histogram. For that reason, I would like you start by reading this tutorial on histograms. Then, read this tutorial on using Levels. It is written for Photoshop, but the big concepts are applicable to Phoenix (and all image editors for that matter), there are just less options. Here is another good tutorial on using Levels with Photoshop. Pixlr doesn't support the Alt/Option key trick mentioned in that tutorial. Phoenix basically offers a simplified version of Levels shown in the image below. This menu is found by going to Adjustments > Levels.
Basically, you want to move the left most slider to where the data in the histogram starts to climb. This will make set the darkest part of your image; the black point. You want to move the right slider to where the histograms starts to climb as well. This will set the brightest part of your image; the white point. By moving these point to where the data begins, you are expanding the limited tonal range of your image to make full use of the tonal range available. If the data is already spread across the full tonal range, then you don't need to move the sliders. You would still want to adjust the middle slider to change the midtones, the middle brightness values, to taste.
So, for each image adjust the black point, white point, and midtones.
If you are not sure, you can always hit the Auto Levels button to see how that works for you. Sometimes, it works great and other times not so great.
Next, you will crop the images down to squares. You want the framing of each image to be as uniform as possible. To get a perfect square, you have to change the Aspect Ration to 1:1 in the Options menu once the Crop tool has been selected. You can then re-position the selection if you like. Then, to crop to the area selected, hit Return/Enter.
Next, you need to down sample each image. Down sampling is a type of interpolation (re-sizing) in which the total number of pixels is reduced to create a smaller file. You are going to down sample these images because you need to fit 4 across and the maximum file size is only 4000 in one direction.
So, you are going to crop each image to a set amount of pixels. Given that you will have a grid of 4x4 images with a space between each and the edge of the frame, this will allow for X pixels between each image and from the border.
So, it will be X pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border + X00 pixels image + X0 pixels border for a total of 4000 pixels across.
Go to Image > Image Resize and put in X00 for the first field. This will result in the second field automatically changing to X00 as long as you cropped to a square. The image above shows how the dialog box will look.
This will start a process in which it will allow you to download the file in the format of your choice. I would suggest that you use PNG. Be sure to name it something descriptive. Then go to the next image by going to File > New Document. You will get the following warning:
Are you sure you want to create a new document and discard all changes?
As long as you already exported it, choose Yes. Choose Load Existing File to open up the next individual image. Do this for all 16 images before moving on to assemble the grid.
THE REST OF THIS DOCUMENT STILL BE UPDATED - it currently refers to a different program....
To create a new image that will become our grid, go to File > New Document. You will get the following warning:
Are you sure you want to create a new document and discard all changes?
As long as you save it, choose Yes. Then select Start from Scratch.
Shown above, is the New Document dialog. Set the dimensions to 4000 x 4000 pixels which is the largest size that Pixlr supports. You can easily change the color of this background at any point. Depending on what your images are of, you may want to select a color other than white for your background.
To bring an individual image into the Grid image as a layer go to File > Import File. Select one of the cleaned up images from the Aviary Library.
Move this image into position using the Move tool. Unfortunately, Phoenix doesn't have a provision to create a grid for positioning, so you will have to use the rulers to insure correct position. Be sure to keep 80 pixels away from the edges and other images. NOTE: Sometimes it isn't clear how to apply a move. If you move a layer and then want it to stay there, you may need to click on another tool and then back to the Move tool.
Repeat this process until the grid is complete. Name it Grid. Export the completed grid as a PNG file then post it on your blog.
Drawing from this project and our class room discussions, consider the following:
- What is the largest high quality, photo-realistic print that we can make from the completed grid? Explain your answer.
- After the image is hosted on your blog, it appears small within the body of the blog, but opens up larger in a separate window when clicked on. What is the pixel dimension of the larger version? If it differs from 2800x2800, why would that be?
- It is convention that 72ppi are need for screed display. That is to say, if you wanted your image to appear as approximately 2 inches by 2 inches on screen, you would size your image to be 144 x 144 pixels. How large of a print would an image of that size make? Why do you need higher resolution when you print than for use on screen?
- Let's imagine you want to make a new Google Docs or PowerPoint presentation. You decide that the images don't need to be larger than 6 inches across for on screen use. How many pixels wide should your images be for this application?
- What is DPI? What is it an acronym for? Is it the same thing as PPI? If not, what are the
Friday, September 21, 2012
3D papercraft
Krista Hoefle makes full scale figures from paper. She used Pepakura for some of her work. Here other work is pretty cool as well.
Collection of nice papercraft
Singapore University project in which they upcycle materials into 3D models
WebUrbanist collection of nice papercraft
Eric Testroete has a neat paper head
This photogallery reveals his process
Papercraft Museum - self explanatory, also has some good information there
Forum Thread about a guy making a full scale paper outfit
Osang Gwon's photo sculptures
Pepakura
A guy's tutorial on creating a large head
Erik's Models has some good resources to get starting making your own paper models
Blog dedicated to Papercraft using Pepakura. He offers lots of free model files.
Bert Simons papersculpture
Nice collection of images of Bert Simons paper sculptures.
How to reduce the poly count using Blender
Example video of reduced 123D model using Blender
3d Photo references and downloadable textures
Review of Looxis Faceworx as well as a link to download the program
How to use Looxis Faceworx
This video explains how to reduce the poly count using Blender
Texture model from photographs
Great video showing how it's done using ZBrush
Similar video
Collection of nice papercraft
Singapore University project in which they upcycle materials into 3D models
WebUrbanist collection of nice papercraft
Eric Testroete has a neat paper head
This photogallery reveals his process
Papercraft Museum - self explanatory, also has some good information there
Forum Thread about a guy making a full scale paper outfit
Osang Gwon's photo sculptures
Pepakura
A guy's tutorial on creating a large head
Erik's Models has some good resources to get starting making your own paper models
Blog dedicated to Papercraft using Pepakura. He offers lots of free model files.
Bert Simons papersculpture
Nice collection of images of Bert Simons paper sculptures.
How to reduce the poly count using Blender
Example video of reduced 123D model using Blender
3d Photo references and downloadable textures
Review of Looxis Faceworx as well as a link to download the program
How to use Looxis Faceworx
This video explains how to reduce the poly count using Blender
Texture model from photographs
Great video showing how it's done using ZBrush
Similar video
Wednesday, September 19, 2012
Song should be hosted on your blog before class on Monday
We will be listening to all your songs in class on Monday.
The song is due on your blog before class begins on Monday.
First you need to create the MP3 version of your song. Within Garageband, go to Share > Export Song to Disk. Select MP3 as the desired format. Select High Quality for Audio Settings. Export it. Be sure to note where you saved it to.
If you are using Tumblr, you can your MP3 directly by selecting the new Audio post button. It will put your song in a nice little MP3 player for you. If you are using Blogger, then I suggest that you use Soundcloud to host your finished MP3 files.
Use the embed code to have the song appear in a nice player interface directly on your blog.
Here is little photos step by step on using SoundCloud. Essentially, after you upload and save your file, you click on the Share icon on the player and copy the embed code from there. Then paste it into the HTML section of your blog.
Here is an example of a SoundCloud hosted MP3.
The song is due on your blog before class begins on Monday.
First you need to create the MP3 version of your song. Within Garageband, go to Share > Export Song to Disk. Select MP3 as the desired format. Select High Quality for Audio Settings. Export it. Be sure to note where you saved it to.
If you are using Tumblr, you can your MP3 directly by selecting the new Audio post button. It will put your song in a nice little MP3 player for you. If you are using Blogger, then I suggest that you use Soundcloud to host your finished MP3 files.
Use the embed code to have the song appear in a nice player interface directly on your blog.
Here is little photos step by step on using SoundCloud. Essentially, after you upload and save your file, you click on the Share icon on the player and copy the embed code from there. Then paste it into the HTML section of your blog.
Here is an example of a SoundCloud hosted MP3.
What is Autotune? How to do it in Garageband.
Jay-Z's Death of Autotune
***FYI- Explicit & Potentially Offensive Lyrics***
Jay-Z's Autotuned/Remixed Jay-Z's 99 Problems "99 Problems But My Pitch is One"
***FYI- Explicit & Potentially Offensive Lyrics***
Tuesday, September 18, 2012
Monday, September 17, 2012
Some tutorials on using Pixlr Layer Masks
Open two images up. Select All on one of them. Copy it. Go to the other image. Paste it. Create a layermask. Use the Paint Tool to paint things back in.
Alternatively, you can first make a selection then create a layer mask.
Remember, the Paint Brush allows you to paint visibility. The Eraser Tool allows you to paint invisibility.
Wednesday, September 12, 2012
GarageBand
What is Garageband?
Start here with these GarageBand Video tutorials
How to write a song using GarageBand loops.
Start here with these GarageBand Video tutorials
How to write a song using GarageBand loops.
Macloops free, large collection of free loops - you must register to download loops
NIN Remix - download complete NIN songs in Garageband format for reverse engineering and remix purposes
Notes on Songwriting - nice write up on the creative process and a breakdown of building a song (includes definitions of basic parts of a song)
A recipe approach to making a song in Garageband - start here if you are overwhelmed or don't know what to do
A recipe approach to making a song in Garageband - start here if you are overwhelmed or don't know what to do
Monday, September 10, 2012
Digital Audio Assignment
Learning Activities, Part I:
Introduction to Digital Audio
MP3
is considered the most popular music format, but has many drawbacks in
comparison to other digital formats. Given that digital music is the
future (if not the present) platform for listening and distribution, it
is important to understand the differences between the myriad of
choices.
Since many of you may already have some
experience using iTunes, this assignment has been written for iTunes
users. iTunes is available as a free download for both Mac and PC
computers, and the software is installed on most of the Mac computers on
main campus. The core information in this module, however, is
applicable to all digital music programs; therefore, you may use any program you want
to complete this assignment. All PCs come with Windows Media Player - a
software which functions similarly to iTunes. And with a little
digging, you will find that there is no shortage of free conversion,
organization, and ripping software available for your use.
To get started, I would like for you to view this Apple tutorial on Digital Music Basics. You
may find that the article is a little one sided when it comes to
products, but the information contained within is still valid. Next,
watch this short video on the basics of importing a CD (a process often referred to as "ripping a CD"). Then, review this brief summary of importing with iTunes. Finally, read these excerpts from the iTunes Help Section to learn the differences between various file formats, and how to select them when importing.
NOTE:
If you launch iTunes and then insert a CD into your CD/DVD drive,
iTunes will detect the CD, find the album and song information from an
online database, and then present you with a list of import options. If
you say OK and import the CD, the songs will be imported as AAC files. In the lower right corner of the window, you will see an Import CD button and an Import Settings button. You can use the Import Settings button to change the settings used to import the CD.
By Thursday at 11:59 PM:
For the first part of your assignment, I would like to rip the same song from a CD using four different file formats:
- an AAC file using iTunes default setting
- an MP3 with the preset of Higher Quality (192kps)
- an MP3 with the preset of Good Quality (128kps)
- an AIFF file.
- an MP3 created by stripping the audio from a YouTube video. Go to www.youtube-mp3.org and past the URL for your selected video into the field. Download the MP3. Drag it iTunes to import it.
- What are AAC, MP3, and AIFF? How do they differ?
- List the files sizes of the 4 different versions you ripped.
- Could you hear any difference between the four files? Explain these differences in greater detail. How did the sound quality vary from one version to the next?
- If you wanted to rip all of your CDs to your computer so that you could trade them in, what file format would you choose and why?
Section 001 student blogs
Ben
http://bombthestreetz.blogspot.com/
diazdelosmuertosart.com
Kayla
http://kdvintage.blogspot.com/
www.kayladopfer.com
Michelle
http://fashionstealsintodeals.blogspot.com/
Taryn
Tarynorick.tumblr.com
Derek
http://indiegamingnews.tumblr.com/
Brooke
http://breakthroughart.tumblr.com/
http://deed-a-day.tumblr.com/
Ayeesha
http://fashionablegijinkacosplay.tumblr.com/
Megan
sleepwouldbenice.blogspot.com
Thomas
vivartium.blogspot.com
Hao De Cui (Alvin)
cuihaode.blogspot.com
Corrine Moore
?
thelustofplus.blogspot.com
Megan G
writteninstar.blogspot.com
Chelsea
???
softballdabomb.blogspot.com
Marli
beautifulahead.blogspot.com
Alexa
alexazmuda.tumblr.com
Jared
hollywoodnightlife.tumblr.com
George
?
zombieacid.blogspot.com
Katie
??
cleanandneat.blogspot.com
collegetruthsandlies.blogspot.com
http://bombthestreetz.blogspot.com/
diazdelosmuertosart.com
Kayla
http://kdvintage.blogspot.com/
www.kayladopfer.com
Michelle
http://fashionstealsintodeals.blogspot.com/
Taryn
Tarynorick.tumblr.com
Derek
http://indiegamingnews.tumblr.com/
Brooke
http://breakthroughart.tumblr.com/
http://deed-a-day.tumblr.com/
Ayeesha
http://fashionablegijinkacosplay.tumblr.com/
Megan
sleepwouldbenice.blogspot.com
Thomas
vivartium.blogspot.com
Hao De Cui (Alvin)
cuihaode.blogspot.com
Corrine Moore
?
thelustofplus.blogspot.com
Megan G
writteninstar.blogspot.com
Chelsea
???
softballdabomb.blogspot.com
Marli
beautifulahead.blogspot.com
Alexa
alexazmuda.tumblr.com
Jared
hollywoodnightlife.tumblr.com
George
?
zombieacid.blogspot.com
Katie
??
cleanandneat.blogspot.com
collegetruthsandlies.blogspot.com
Wednesday, September 5, 2012
Notes for class Wednesday 9/5
Any problems using Levels?
Introduce color correction in Pixlr using Levels
Introduce Flickrslideshow
Embed a Flickr Slideshow into your blog featuring your edited Urban Landscape images
Animoto
Working with layers in Pixlr
**To save your file so that it preserves layers, you must save it as a PXD file**
Homework:
1. Bring a CD and the best headphones that you have to class on Monday. If you forget, I will have a Vanilla Ice CD and some jank headphones for you to use.
2.Create an image by combining and manipulating 2 or more images. Create three new, compelling works this way. Upload them to Flickr and add them to your Urban Landscape Edited set so that they will be included in the slideshow on your blog.
3. Put a link to your Flickr site on your blog!!
3. Make a new blog postings. Keep it inline with the theme of your blog.
Next week - Intro to digital music
Introduce color correction in Pixlr using Levels
BUGGY STILL!
Introduce idea of cloud computing/storage
Google Drive access from within Pixlr
Introduce Flickrslideshow
Embed a Flickr Slideshow into your blog featuring your edited Urban Landscape images
Animoto
Working with layers in Pixlr
**To save your file so that it preserves layers, you must save it as a PXD file**
Homework:
1. Bring a CD and the best headphones that you have to class on Monday. If you forget, I will have a Vanilla Ice CD and some jank headphones for you to use.
2.Create an image by combining and manipulating 2 or more images. Create three new, compelling works this way. Upload them to Flickr and add them to your Urban Landscape Edited set so that they will be included in the slideshow on your blog.
3. Put a link to your Flickr site on your blog!!
3. Make a new blog postings. Keep it inline with the theme of your blog.
Next week - Intro to digital music
Tuesday, September 4, 2012
Urban Landscape assignment for Labor Day weekend
Homework for Labor Day weekend.
Take as many photos as needed to get 15 photos on the theme of Urban Landscape that you are happy with.
Post those to Flickr. Put them in a set titled Urban Landscape Unedited.
Edit the images using the Levels tool in Pixlr.
Save the edited photos back to Pixlr. Put them in a set titled Urban Landscape Edited.
Take as many photos as needed to get 15 photos on the theme of Urban Landscape that you are happy with.
Post those to Flickr. Put them in a set titled Urban Landscape Unedited.
Edit the images using the Levels tool in Pixlr.
Save the edited photos back to Pixlr. Put them in a set titled Urban Landscape Edited.
Tuesday, August 28, 2012
Fall 2012 Section 002
Asha
http://mourninglove90.tumblr.com/
Shy
http://kpop101today.blogspot.com/
Zoe
http://hashtagminutiae.blogspot.com/
Shaun
http://wristbandsplosion.blogspot.com/
David
http://insectsinsectsinsects.blogspot.com/
Chris
http://gamesinversion.blogspot.com/
Castro
http://kanshuda.blogspot.com/
http://schoolrelatedworkcc.blogspot.com/
Meena
http://hawaiianhippies.tumblr.com/
Shelby
http://shelbynicoleblog.blogspot.com/
Taylor
http://365hairstyledays.blogspot.com/
http://www.taylorrayphotography.com/
Melissa
http://whywouldyoudoothat.blogspot.com/
www.bobyrd.com
Reem
http://come-enjoy2.blogspot.com/
http://www.reemab.com/
Tyler
http://tylerboothman.tumblr.com/
Bernadette
http://my50shadesofpcos.blogspot.com/
Hailie
crazzycatzz.blogspot.com
Alex
dictatingtheaction.tumblr.com
http://mourninglove90.tumblr.com/
Shy
http://kpop101today.blogspot.com/
Zoe
http://hashtagminutiae.blogspot.com/
Shaun
http://wristbandsplosion.blogspot.com/
David
http://insectsinsectsinsects.blogspot.com/
Chris
http://gamesinversion.blogspot.com/
Castro
http://kanshuda.blogspot.com/
http://schoolrelatedworkcc.blogspot.com/
Meena
http://hawaiianhippies.tumblr.com/
Shelby
http://shelbynicoleblog.blogspot.com/
Taylor
http://365hairstyledays.blogspot.com/
http://www.taylorrayphotography.com/
Melissa
http://whywouldyoudoothat.blogspot.com/
www.bobyrd.com
Reem
http://come-enjoy2.blogspot.com/
http://www.reemab.com/
Tyler
http://tylerboothman.tumblr.com/
Bernadette
http://my50shadesofpcos.blogspot.com/
Hailie
crazzycatzz.blogspot.com
Alex
dictatingtheaction.tumblr.com
Subscribe to:
Posts (Atom)